Abstract
“Vibing in Mo” è una pagina nata per sfatare il mito delle “città morte”. La nostra filosofia è che ogni città ha dei luoghi di raccolta che sarebbero ideali
per te, devi solo saper cercare! Perciò, se ti piace la musica e sei costantemente alla ricerca di novità, la nostra pagina potrà aiutarti ad iniziare la
ricerca per trovare il tuo nuovo posto preferito a Modena!
Competitors
Papido: il sito dà la possibilità all’utente di contattare vari locali di Modena per l’organizzazione di feste private.
Per fare questo elenca alcuni dei locali da me citati e ne dà una breve descrizione associata alle relative foto
ModenaToday: mostra tutti gli eventi disponibili a Modena nelle giornate da te scelte. È possibile scegliere la
categoria di evento alla quale si desidera partecipare per filtrare i risultati e facilitare la ricerca.
Vibing in Mo è diverso perché, da una semplice descrizione del locale cerca di darti un’idea del genere musicale e delle “vibes” del
locale così da poter scegliere autonomamente dove passare la serata con i tuoi amici a seconda della musica che desideri ascoltare. Inoltre,
in ogni slide riferita al locale è possibile essere ridiretti direttamente alla pagina Instagram del locale stesso in maniera che tu abbia la
la possibilità di vedere da te che evento presenterà il locale quella sera.
Promozione
Il sito viene promosso tramite la condivisione dell’URL su piattaforme social quali Whatsapp, Telegram e Instagram stesso.
Obiettivi e target
Realizzare un sito che faccia scoprire alle persone tutte le realtà musicali di una città: progetto scalabile a ogni piccola città dove la gente si sente annoiata.
Il progetto è diretto a tutti i giovani di età 16-24 anni che vivono una fase di riscoperta della loro città e hanno bisogno di una piccola spinta a trovare il loro posto.
Gli obiettivi che il sito vuole raggiungere sono 50 visite e almeno 5 ricondivisioni prima del 15 Giugno.
Linguaggi e strumenti
Per la programmazione del sito sono stati utilizzati prevalentemente HTML e CSS con l’eccezione del carousel
delle pagine figlie “Disco” e “Live music” per il quale è stato utilizzato il Javascript.
Per la favicon è stato utilizzato il sito "FlatIcon" successivamente citato nella home del sito
Per la ricerca delle immagini, sono stati utilizzati prevalentemente Google e le pagine Instagram dei locali interessati.
Il sito è stato pubblicato online tramite la piattaforma GitHub.
La valutazione degli obiettivi avverrà tramite Google Analytics una volta che il sito sarà pubblicato online.
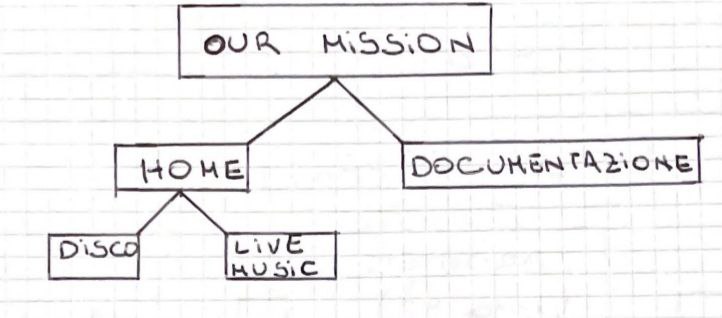
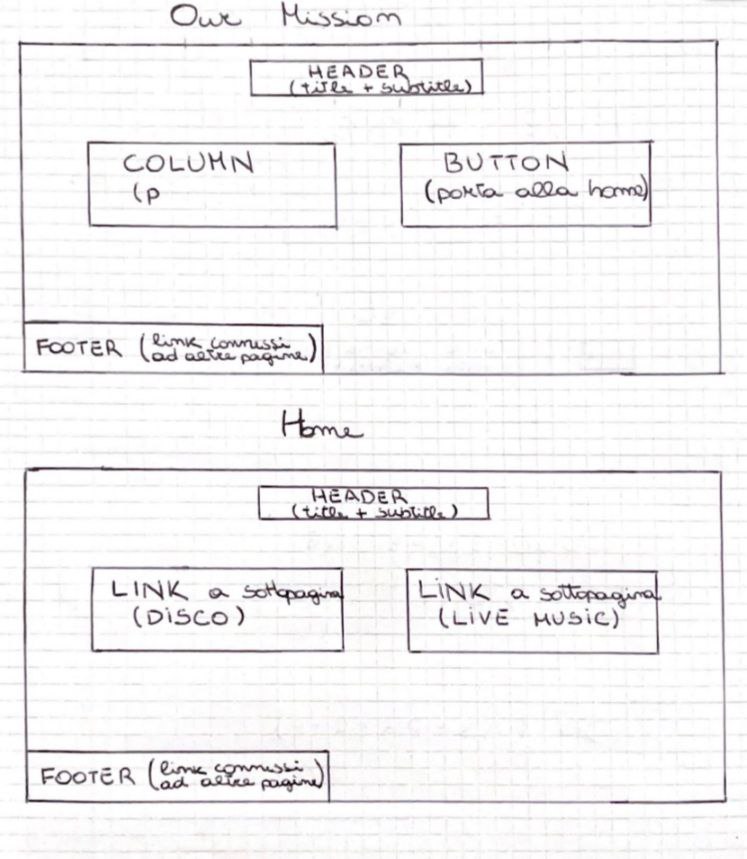
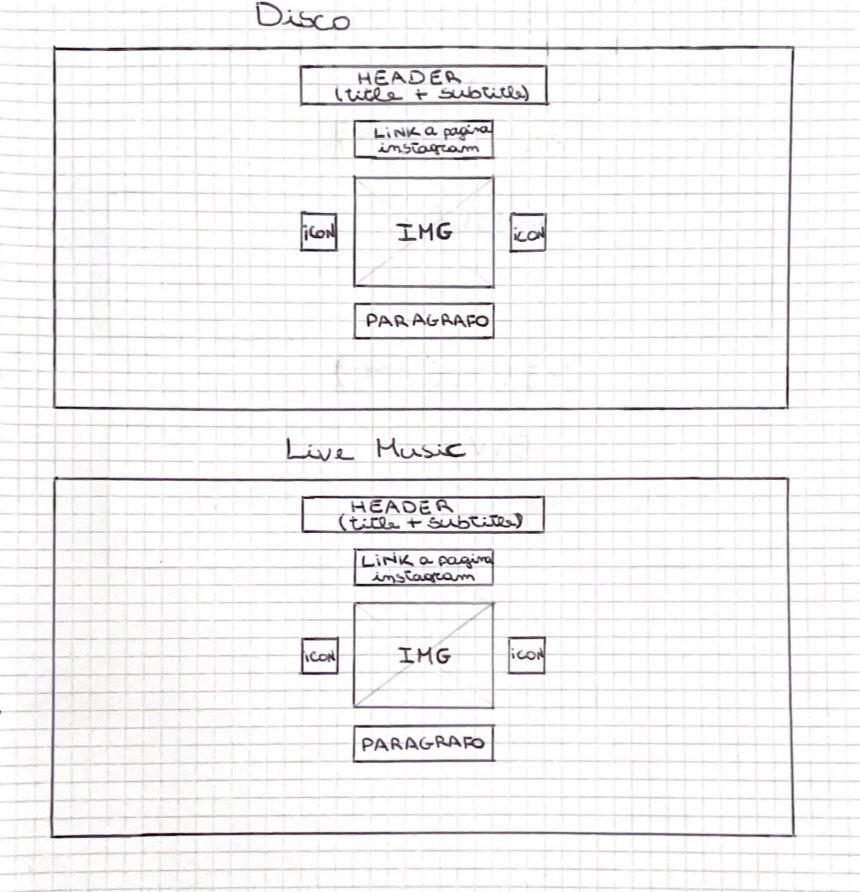
Struttura e layout
I colori principali usati per il sito sono varie sfumature di grigio, di bianco e di nero;
inoltre in alcune scritte è inserito l’arancione. Ho usato questi colori per richiamare gli ambienti di ascolto musicale
(come appunto discoteche e locali vari) e richiamare le emozioni che scaturiscono da quei luoghi.